Test with file formats
SVG vs PNG vs JPG
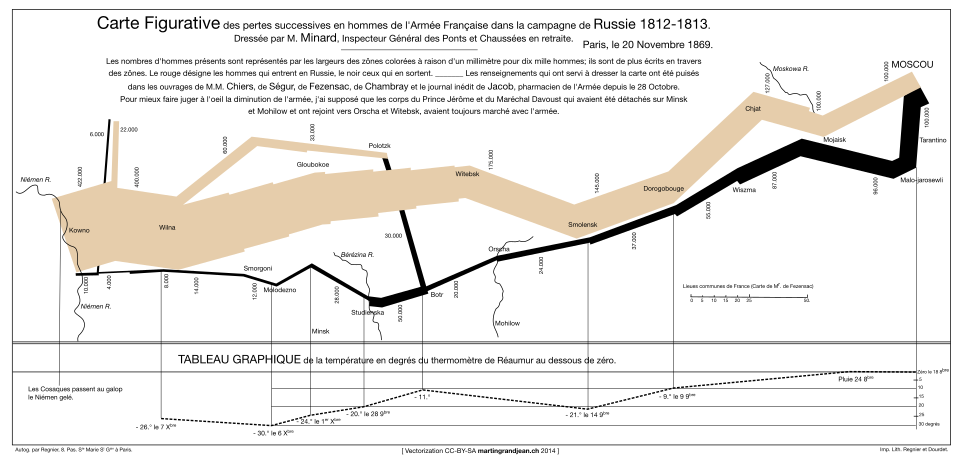
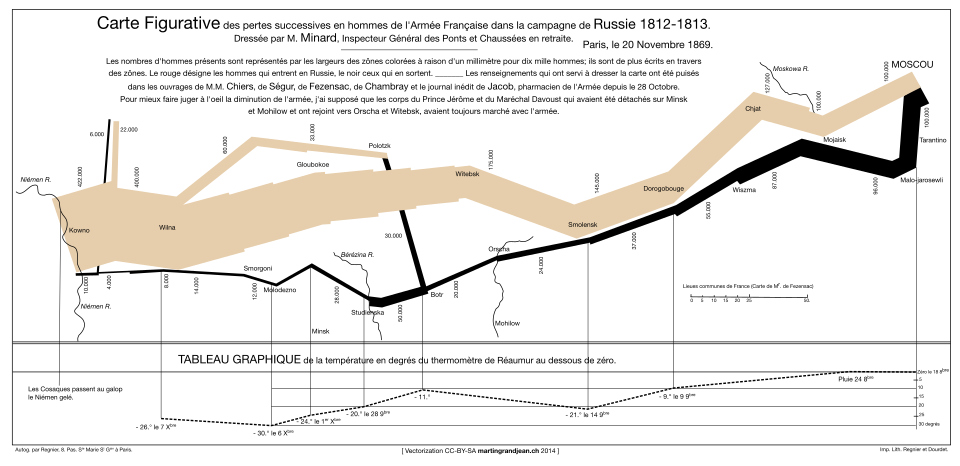
When resized, which happens often in responsive or fluid layouts, the SVG renders the infographics with higher quality when compared with all the other formats. PNGs and JPGs look blurred. PNGs and JPGs are also less accessible and aren't readable by search engines.
Example SVG: 223 Kb (scaled)

Example PNG: 140 Kb (scaled)

Example JPG: 136 Kb (scaled)

Please check also a real example in our website where we only had access to a JPG file, as the Ocean Cleanup Foundation does not provide other types of files in their press kit. Unfortunately, the issue of using the wrong format and out-of focus infographics is quite common as you can see from this BBC page of 2018.
GIF vs MP4
Use animations exceptionally, only when add value in the understanding of the issue.
GIFs have much less quality than MP4 and are heavy to load on the page. In the example bellow the GIF is 20 times heavier than the MP4. Besides video will give the user much more control as it can stop it at any moment or see it in full screen.
Do not use GIFs to add animations in our web pages.
